
Download Pinegrow Web Editor for Mac Free

Download Free Pinegrow Web Editor for Mac
Download the latest updated version of Pinegrow Web Editor for Mac totally free. Download free for MAC PC the latest version Pinegrow Web Editor for Mac easily and securely.
Instead, use variables and other benefits of SASS and LESS. Use mathematical expressions and functions like lighten and darken to create a design that can be customized with just a couple of variables, all in real time. Why stop at mockup? Just go ahead and turn it into a custom designed web page by styling the elements with CSS rules. Edit the rules through the visual editor or write the code directly. Open multiple pages with the same style sheet. Style changes are reflected on all pages in real time. View them on different screen sizes. Use Pinegrow Web Editor for Mac
Features and Features
Speed up your work with HTML
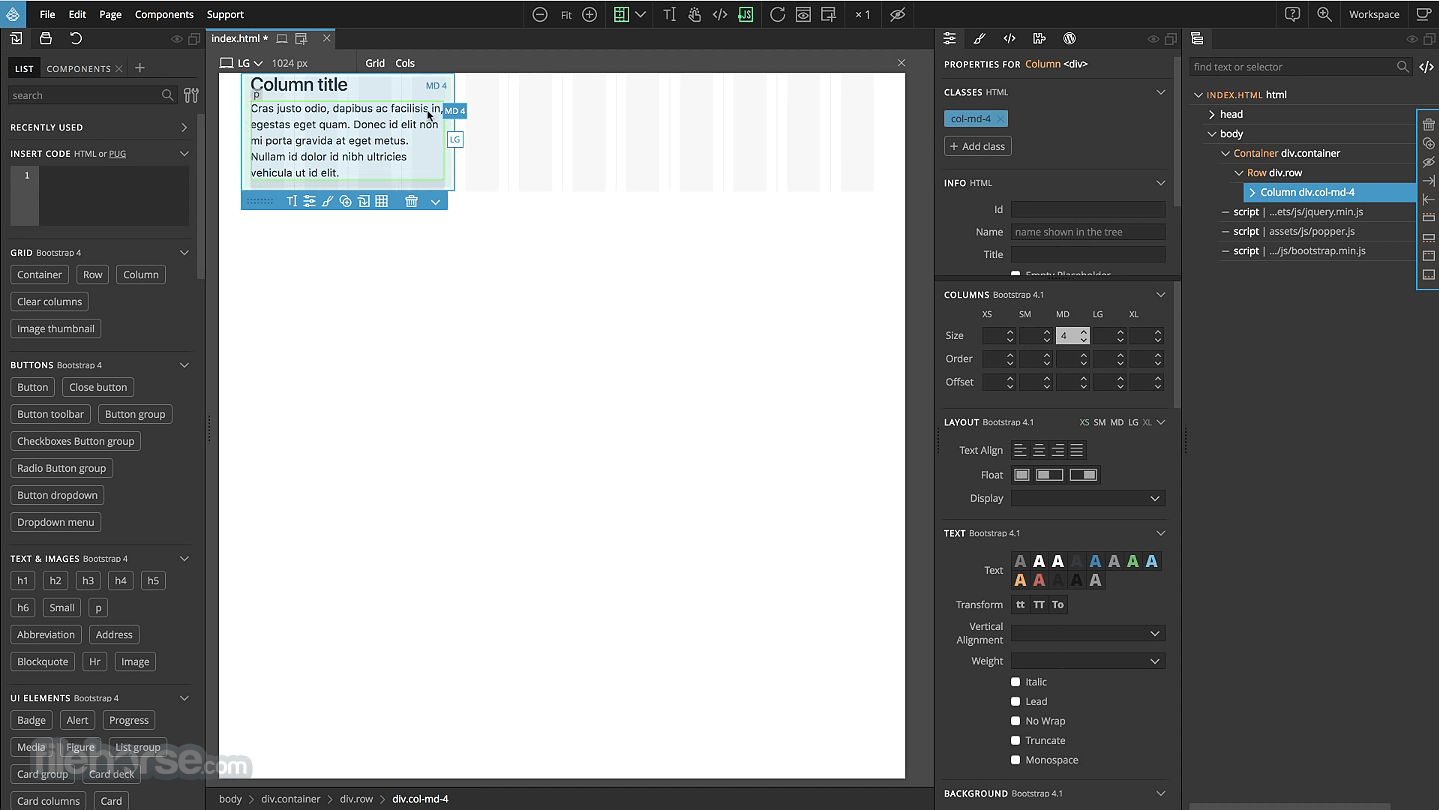
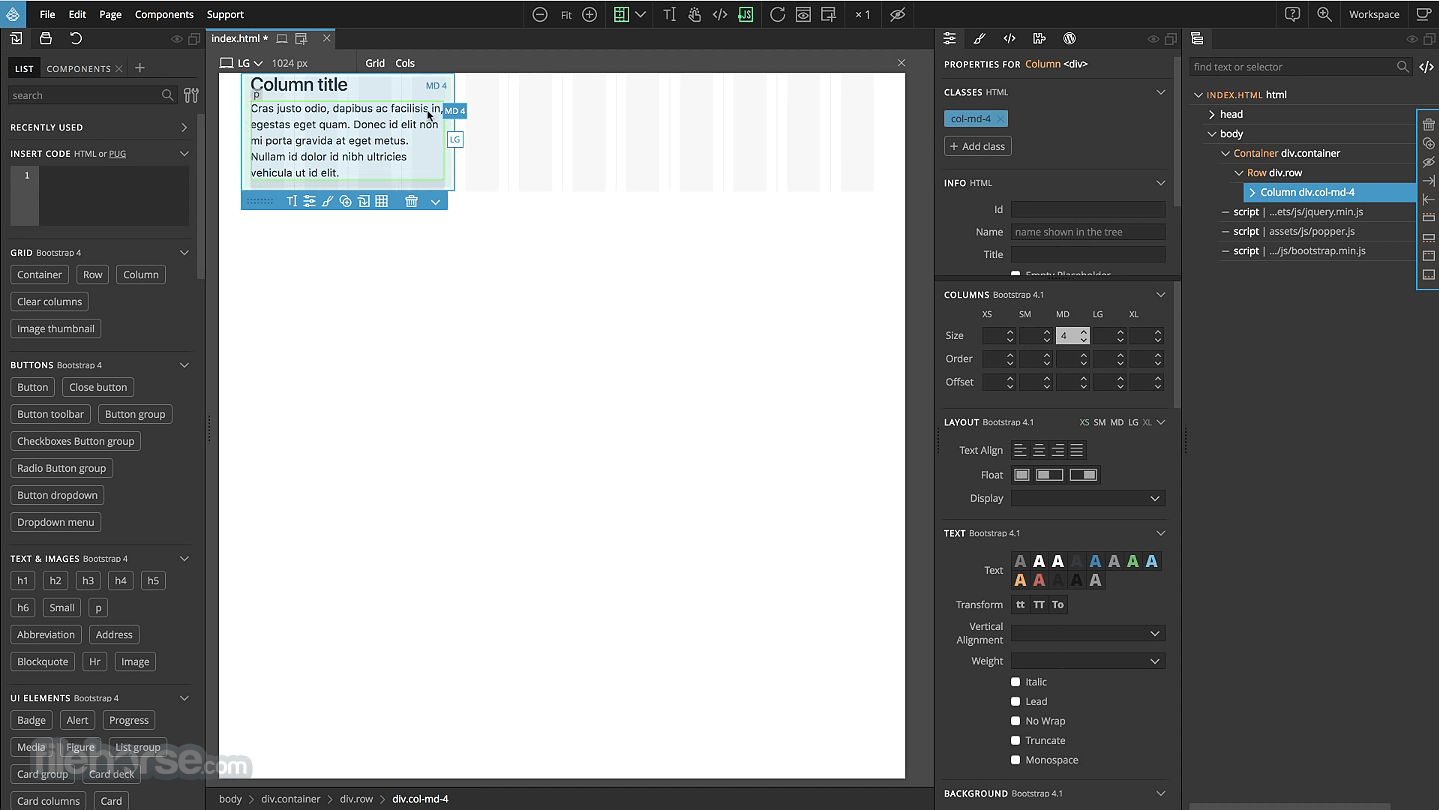
Quickly layout your web page with powerful visual tools for adding, editing, moving, cloning, and removing HTML elements. Insert N elements with a repeater and reposition multiple selected elements in one move.
Bootstrap 3 and 4 and Foundation
Turn hundreds of framework classes into powerful visual tools like resizable column layouts, grid display, responsive controls for text, color, spacing, visibility, and even flexible Bootstrap classes. Insert elements from a rich library of components.
Edit and test your page on devices of all sizes at the same time
Use multi-page editing to edit a page on devices of different sizes. Easily build responsive websites with the media query helper tool. Add custom breakpoints or let the application detect them by parsing stylesheets.
Pine Pro
Lets you work even faster with smart features like master pages that let you define templates for your project. Turn page elements into reusable components with customizable editable regions. Use the tool as a CMS for static HTML sites.
Create pre-built WordPress themes
Open or create an HTML page in the web editor. Add WordPress actions to HTML elements and set their parameters. Export WordPress Theme. Application generates PHP code and splits the page into PHP theme files.
Pine loves code
The application does not hide the code from you. Edit pages visually and through code at the same time. Changes made through the visual user interface are immediately reflected in Code View. Code changes, even if they are made in an external code editor, are immediately visible on the page and in the visual interface. (By the way, this makes Pine the perfect tool for learning HTML and CSS.)
Build websites quickly with blocks
Use the collection of pre-made website blocks to quickly create compelling websites. Drag the blocks onto the page, customize the content, style the CSS rules if you like, and your site is ready. You can even create completely custom WordPress themes with blocks.
Edit any page on the web
The program also allows you to open any page from the Internet. Just enter the URL and start editing the remote page: change the layout, edit the text and images, change the CSS rules… It’s great for editing the CSS of server-generated pages and trying out templates. Then save the modified HTML and CSS files to your computer.
Use Pinegrow with your favorite code editor
The tool fits perfectly into your workflow. Use it with your loved one code editor (with smart auto-update), source code management system, package manager and deployment tools. Use the Atom plugin to sync changes to your application in real time.
Edit PHP, ASP and ERB HTML Templates
Visually edit HTML layouts with dynamic server-side code tags. Double-click any element containing PHP, ASP, or Ruby on Rails blocks to edit the code.
NoteA: 7-day trial.
Also available: Download Pinegrow Web Editor for Windows