
WordPress es una solución de desarrollo web fenomenal. No todos los que quieren iniciar un blog o crear una tienda de comercio electrónico conocen la trinidad de HTML, CSS y JavaScript de front-end. Una gran comunidad de personas y empresas se ha beneficiado de una solución de desarrollo web sin código como WordPress.
Los sitios web son un activo digital valioso para una empresa. Sin embargo, no son el único medio a través del cual las personas consumen contenido en la actualidad. El uso de aplicaciones móviles sigue aumentando cada año. Solo en el segundo trimestre de 2020, se descargaron 37,8 mil millones de aplicaciones en todo el mundo
Este es un número asombroso considerando cuán conscientes están las personas sobre las aplicaciones móviles. La capacidad de seguir brindando experiencias únicas a los usuarios de dispositivos móviles distingue al mundo de las aplicaciones de la mayoría de los demás segmentos tecnológicos.
Una empresa con un aire de ambición se lanzaría a un mercado tan emocionante. El factor amortiguador es el aburrimiento general en el desarrollo de aplicaciones. Las empresas se muestran reacias a comenzar con la creación de aplicaciones porque es compleja y costosa.
Esos viejos problemas de desarrollo de aplicaciones percibidos ahora se deben a soluciones de creación de aplicaciones de bricolaje. Esta pieza arroja luz sobre los emprendedores y empresas de WordPress en ciernes mientras crean una aplicación móvil premium desde sus sitios web sin codificación.
Usaremos AppMySite para explicar este proceso. Es un creador de aplicaciones confiable y gratuito que puede probar gratis.
Paso 1: personalizar

El primer paso es crear una cuenta AppMySite. Inicie sesión con su cuenta de correo electrónico, Google o Facebook.
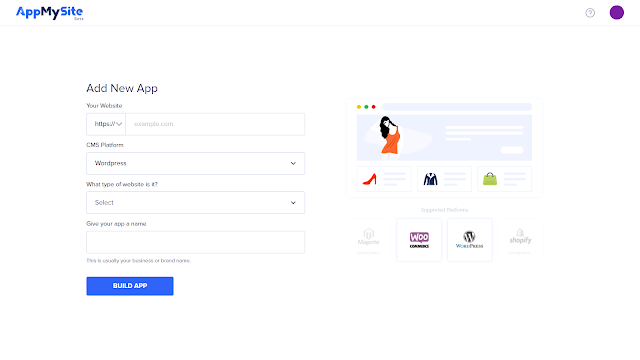
A continuación, complete información básica sobre su aplicación.
Esto incluye la URL de su sitio web, la plataforma CMS, el sitio web, el tipo y el nombre de la aplicación. AppMySite ofrece a la comunidad de WordPress un amplio soporte en la creación de aplicaciones premium para Android e iOS.
Supongamos que elige Blogs como tipo de sitio web.
Cuando haya terminado de proporcionar la información de la aplicación, elija Crear aplicación. Esto lo llevará al panel principal de AppMySite.
Primero verá la composición visual de su aplicación móvil en la sección Apariencia. En esta sección también puedes personalizar tu aplicación y acercarla a tu propia marca.
Estas son las distintas secciones que puede actualizar en la sección Apariencia.

● Icono de aplicación: en esta sección puede crear o cargar su propio icono de aplicación. Hay varias opciones de diseño simples y efectivas para crear un ícono de aplicación atractivo. También puede cargar el icono de su propia aplicación en cualquier momento para dejar su marca en la aplicación.
● Pantalla de inicio: se muestra una pantalla de inicio (también conocida como pantalla de inicio) cuando la aplicación se carga en segundo plano. Puede cargar sus propios diseños en caso de que tenga algo en mente o utilizar las ingeniosas herramientas de diseño de la plataforma. También hay una biblioteca de imágenes premium que puede usar para diseñar su pantalla de inicio.
● Pantallas de inicio de sesión y de inicio de sesión: configure sus propias pantallas de incorporación de usuarios. Cargue sus propios diseños y administre la combinación de colores de los campos y botones. o use las funciones de diseño en AppMySite. También puede utilizar la biblioteca de imágenes AppMySite Premium para agregar más impacto visual a su diseño.
● Tema de color: configure el tema de color de su aplicación. Básicamente, esto le permite crear un esquema de color estético para su encabezado y botones.
● Panel de control: esta es la parte más importante del diseño de su aplicación. Aquí puede actualizar toda la pantalla de inicio de su aplicación. Estas son algunas de las características de la sección Panel de control:
- Administre categorías de blogs con múltiples opciones de visualización y disposición.
- Cambie el nombre de las secciones del tablero de acuerdo con el tono específico de su aplicación
- Configure los colores de las secciones para asegurarse de que el esquema de colores del tablero sea óptimo.
- Utilice la opción de vista web si desea mostrar una página web específica en el panel de su aplicación.
- Administre la visualización de la página en el pie de página con opciones de visibilidad flexibles.
- Arrastre y suelte diferentes secciones para personalizar la disposición del tablero.
- Diseñe una imagen de banner e importe un banner de blog para mejorar el rendimiento visual de la pantalla de inicio.
Paso 2 – Conectar

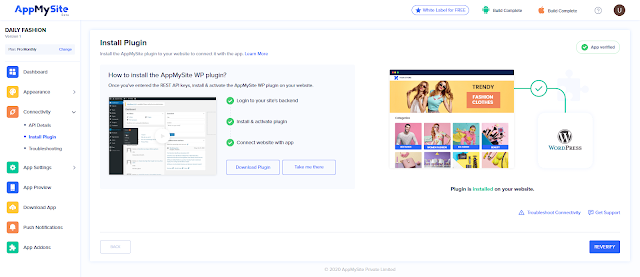
El siguiente paso es conectar su sitio web y su aplicación de WordPress. Este paso es importante para importar contenido de su sitio web a la aplicación. Estos son los pasos que debe seguir:
- Inicie sesión en su backend de WordPress
- Descargue el complemento de aplicación de WordPress AppMySite.
- Activa el complemento. Básicamente, esto crea una conexión entre su sitio web de WordPress y AppMySite.
- Regrese a su cuenta de AppMySite.
- Vaya a Instalar complemento en Conectividad. Haga clic en Revisar.
- Se le dirigirá a la sección Vista previa de la aplicación cuando esté conectado. De lo contrario, vaya a la sección de solución de problemas para identificar los problemas con la conectividad de la aplicación de su sitio web.
Paso 3 – Investigación

En la vista previa de la aplicación, puede probar su aplicación en varios emuladores de dispositivos. Los emuladores replican con precisión la experiencia móvil en una computadora de escritorio. Puede abrir cualquier pantalla de la aplicación para obtener una imagen clara.
Los emuladores de dispositivos están disponibles para dispositivos Android e iOS. Hay opciones adicionales para tomar capturas de pantalla y reiniciar la simulación.
También puede descargar la aplicación AppMySite en su dispositivo móvil y probar su aplicación basándose en ella. De esa manera, obtendrá una mejor idea de la experiencia móvil general que ofrece su aplicación.
Estas funciones permiten a los usuarios probar sus aplicaciones antes de que se publiquen. Cualquiera que lleve una aplicación móvil al mercado debe comprender el valor inherente de las pruebas de aplicaciones móviles.
Paso 4 – Descarga

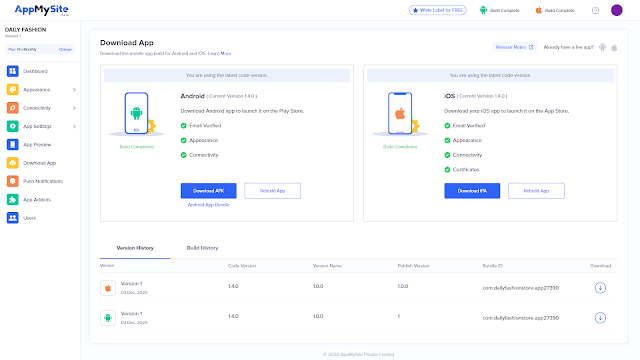
Después de completar la prueba de la aplicación, finalmente puede descargar la aplicación. Para descargar compilaciones de aplicaciones para Android e iOS, primero deberá actualizar su plan gratuito.
Después de completar su suscripción, puede crear y descargar una aplicación.

AppMySite le permite descargar versiones APK y AAB para su aplicación de WordPress. Para generar una compilación de la aplicación iOS, primero debe proporcionar cierta documentación crítica. Toda la información relacionada se puede encontrar en AppMySite.
Finalmente
WordPress brinda a los no expertos en tecnología la capacidad de crear sus propias aplicaciones sin codificación. AppMySite quiere ofrecer algo similar, solo que esta vez el objetivo es crear una aplicación móvil sin codificación.
Esta pieza proporciona una guía completa para crear una aplicación de WordPress sin codificación. ¡Los lectores pueden comenzar con AppMySite y crear su propia aplicación en minutos!
