
COMPATIBILIDAD DE BIBLIOTECA
ReaccionarJS:
ReactJS utiliza una biblioteca de JavaScript desarrollada por Facebook que se especializa en servir datos como HTML y es ampliamente utilizada por sitios como Imgur, Airbnb y Netflix.
AngularJS:
AngularJS utiliza lenguaje JavaScript para ejecutar el programa de aplicación. Utiliza mecanografiado, que requiere definiciones de tipo para cada biblioteca.
EL ENLACE DE DATOS:

Reaccionar JS:
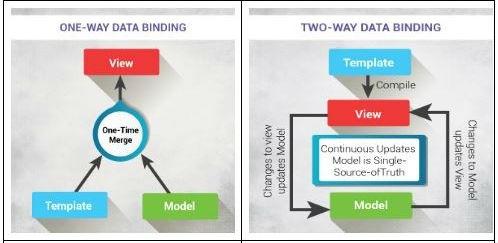
ReactJS utiliza un enfoque de enlace de datos unidireccional, por lo que los datos solo fluyen en una dirección, lo que facilita las cosas. Facilita a los desarrolladores la depuración del proceso con aplicaciones enriquecidas.
AngularJS:
Utiliza un enfoque de enlace de datos bidireccional y conecta el DOM a los datos del modelo mediante el controlador. Con su enlace bidireccional, el rendimiento puede verse afectado porque cada enlace tiene un observador que detecta los cambios en el DOM.
COMPONENTIZACIÓN
ReaccionarJS:
Los componentes en React son solo funciones JS. ReactJS ofrece una manera excelente y fácil de crear árboles de componentes. Usando un lenguaje de programación funcional, hace que las definiciones de los componentes sean declarativas.
AngularJS
La jerarquía de componentes de Angular es sofisticada, lo que significa que la estructura y la funcionalidad se comportan como un todo integral. AngularJS se basa en el modelo MVC. Este marco de JavaScript proporciona una solución confiable para proyectos de desarrollo de AngularJS. En AngularJS, el controlador inicializa el objeto y luego lo convierte a HTML para crear la vista para el usuario. Podemos dividir fácilmente el código en varios archivos utilizando muchos servicios proporcionados por AngularJS, como controladores, fábricas y directivas.
PROCESADOR DE EVENTOS
ReaccionarJS
En ReactJS, los controladores de eventos establecen atributos personalizados para los elementos HTML que creas para el desarrollo de ReactJS. ReactJS usa su propio estado interno para manejar todos los eventos que no pueden ser modificados por programas externos.
AngularJS
Las directivas se utilizan para hacer que AngularJS sea excelente. En AngularJS, los controladores de eventos generalmente se asignan a muchas partes de su vista a través de directivas. AngularJS usa una solicitud de clic ng que se puede colocar en un elemento HTML que conecta un controlador de clic que existía anteriormente en el ámbito local.
PODER

ReaccionarJS
React utiliza muchas técnicas para reducir la cantidad de costosas operaciones DOM necesarias para actualizar la interfaz de usuario. Utiliza el concepto del DOM virtual. Cuando se carga un documento HTML, crea un árbol DOM ligero de objetos JavaScript. Cada vez que el usuario ingresa datos en el navegador, React crea un DOM virtual y lo compara con el DOM guardado anteriormente. Envía solo datos que no coinciden al servidor y optimiza su rendimiento al tiempo que evita la replicación de datos.
AngularJS
AngularJS crea un observador para cada enlace para cambiar cualquier valor en el DOM. Asocia el nuevo acuerdo con el valor inicial y ejecuta el bucle $digest después de que se actualiza la vista. Este ciclo verifica todos los valores almacenados rastreados por los observadores. Si hay demasiados observadores, el rendimiento de la aplicación puede disminuir en el marco de Angular JavaScript.
CONCLUSIÓN:
Sabemos que ReactJS y AngularJS son diferentes entre sí, pero ambos logran lo mismo. Ambos son los mejores marcos para desarrollar aplicaciones web. Cuando hablamos de rendimiento, ReactJS es bueno debido al concepto de Virtual DOM, mientras que AngularJS funciona mal. Si hablamos de propósitos de codificación, AngularJS es bueno porque los desarrolladores necesitan escribir menos código aquí.
ReactJS está optimizado para motores de búsqueda y es compatible con tráfico intenso. Por otro lado, AngularJS ofrece desarrollo y pruebas estables, así como confiabilidad. Por lo tanto, los programadores eligen qué framework eligen para desarrollar cualquier aplicación web.
